SSJS Visual Studio Code Extension for Developers
Today, I will set up a development environment for testing any SSJS or AMPScript directly from Visual Studio Code with the use of the SSJS Manager extension.
It is still under development, with many more features planned. Let’s see what will come.
This extension is not only a syntax highlighter and helper, but it also enables you to test your SSJS scripts quickly, directly on your instance without running automation or waiting for a cloud page to refresh. It uses a similar approach that I have explained in my blog article about the cloud page caching problem and the workaround for it.
Did you know that 90% of people within a dev-related group (I read that on reddit) said they use Visual Studio Code for their development?
What is SSJS Manager Extension?
I will borrow the text from the creator of SSJS Manager Extension:
This extension transforms VSCode into an Integrated Development Environment for Salesforce Marketing Cloud, streamlining Server Side JavaScript (and AMPscript) development.
Main Features:
- Speeds up SSJS/AMPscript development with the classic “develop in Cloud Page” trick.
- Seamlessly deploys code to SFMC for immediate execution – no more copy-paste hassles!
- Enhances security by preventing unauthorized access to your Cloud pages.
- Empowers you to template your scripts using Mustache syntax, ensuring both security and flexibility. Even without libraries, easily template entire scripts using separate (shared) files!
- Provides syntax highlighting and formatting for clean, readable code.
- Offers a library of SSJS code snippets for increased productivity.
How to install SSJS Manager Extension?
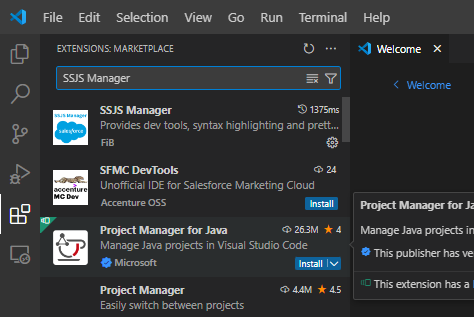
Navigate to extensions in Visual Studio Code and simply type SSJS Manager it should come up on the first place.

How to configure SSJS Manager Extension in Visual Studio Code?
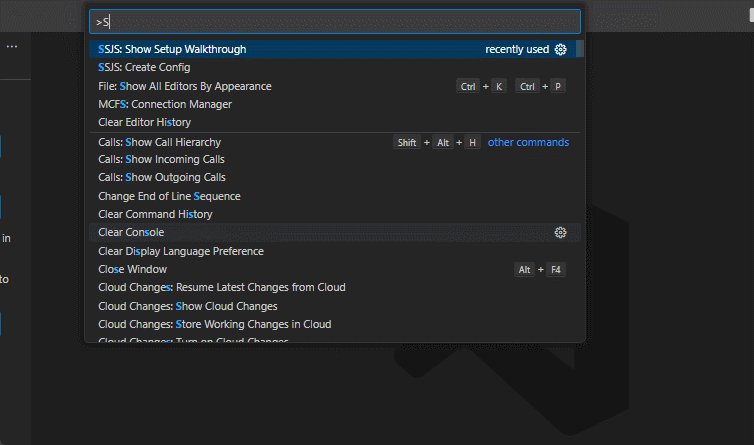
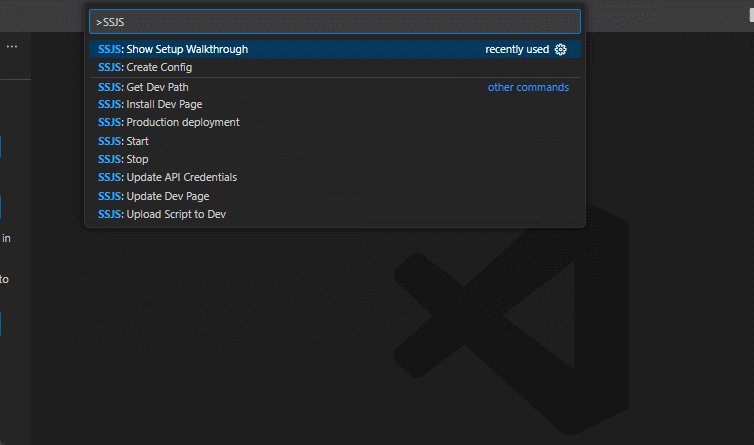
You can simply run the configuration wizard by typing:
- F1 Followed by SSJS:Show Walktrough

Install package on your marketing cloud instance
As you might guess the extension uses REST API to communicate with your marketing cloud instance and for that we need to create in the setup new package that only need to access assets:
- Saved content with read/write
- Documents and images read/write
- Email read/write
Run Create Config
Next step is to create config in your VSC project you have created. Type:
- F1 -> SSJS: Create config
Fill the steps as appropriate
Run Install Dev Package
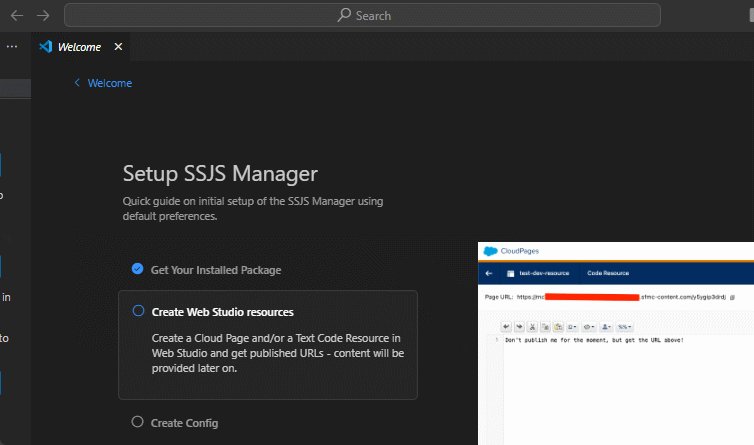
Now is the time to finally make our might duo cloud page and code snippet that will be saved in our VSC project.
You need to run command:
F1 -> SSJS: Install Dev Package
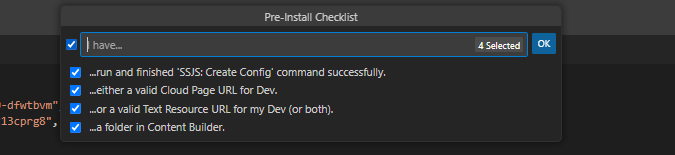
I failed at this step, badly, where I had no clue what I should do and always got some error. How to win this? You simply need to check all 😀
I didn’t read the title ‘Pre-Install Checklist.’ Basically, it only lets you continue when you select all options.

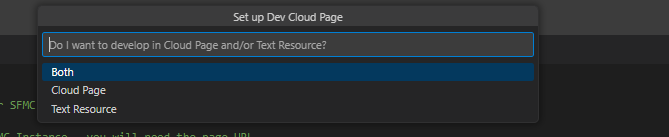
Next we will select Cloud page resource as the item we want to develop.

The rest of the Install Dev Page wizard was straightforward, and I did manage to make it through in one go.
What we can use the SSJS Manager Extension for?
Now that we are set up, we can finally begin development. When I say ‘development,’ I refer broadly to various cleanup tasks within Marketing Cloud, such as removing query activities or data extensions and adding attributes, all via WSProxy. We patiently wait for SFMC to finish the UI features.
This approach when I use the extension is even better than what I have used before, which was already a significant improvement.
WSProxy allows for a more streamlined and efficient method of managing Marketing Cloud’s resources by directly interacting with the system’s API.