How to publish cloud page immediately
You know the struggle when developing a cloud page application and trying to debug some issues or make changes. You publish the cloud page and wait and wait. Sometimes it takes ages, and other times it is right away. Why does this happen? How can we make it work immediately?
Why we have to endure this?
To answer why, I have found, while browsing the vast internet, that cloud pages are server-cached for performance reasons. Why Salesforce did not introduce a development mode for cloud pages, we do not know, and until that day, we will have to live with workarounds.
Before today, the day I have learnt the ultimate workaround of all time, I was using pretty blunt workarounds, or just waited or went for coffee, or just stared into the wall.
My workarounds before the relevation:
- Created the cloud always as a new landing page – this way there is no cache
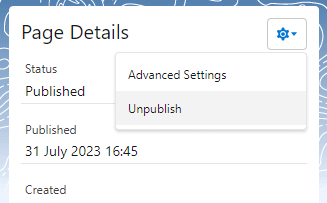
- Changed the path of the URL component – you need to unpublish, change the path, and publish again.
- I prayed to the Lord Jesus, so this time it will take less than before. /s

The Solution
The solution has one prerequisite, and that is to have your own web server. I suppose there are plenty of free web servers where you can quickly load HTML code, and it will happily present it to the public.
Your cloud page will only have following code:
%%=TreatAsContent(HTTPGET("https://sfmc.martechnotes.com"))=%%On the subdomain / domain / web hosting to index.html load you actual html with SSJS, AMPScript.
This way, only the one line of code is cached, and everything else is pulled dynamically every time. As a result, your changes will be reflected every time you update the index.html file on your web server. Isn’t it amazing?
The Solution 2
In case you do not have access to your own web server, you can refer to content blocks that are not cached. This will ensure immediate effects on any changes to your web application. In AMPScript the changes are following:
%%=TreatAsContent(ContentBlockByKey("content-block-customer-key"))=%%If you fancy SSJS you can use following snippet:
<script runat="server">
Platform.Load("Core","1.1.1");
var cloudPageCode = Platform.Function.ContentBlockByKey("content-block-customer-key");
Write(TreatAsContent(cloudPageCode));
</script>