Automate file resources upload with a workflow
Sometimes, you will reach a point where you want to upload file resources from a script. Although there are hints on the Experience League, even with those, this problem has caused me some troubles.
However, challenges and troubles are what I seek. I have decided to map this functionality, which can become handy once in a blue moon. For example you want to attach dynamic attachments to recipient delivery or add before made qr codes or vouchers to the email content.
For those seeking a quick answer without delving into this blog, the solution lies within the nms:assetIntegration.js JavaScript library. Check out the method call uploadContentToCampaign for the answer you’re looking for.
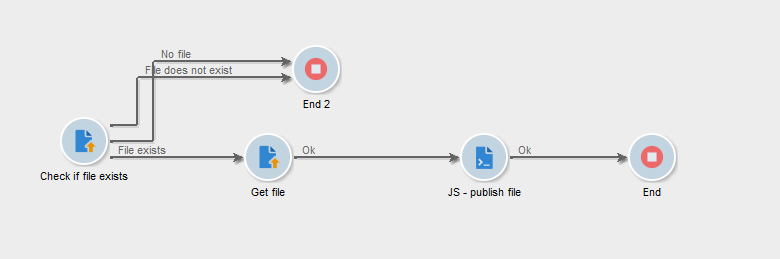
Building technical workflow
We can set up a technical workflow that triggers every xy minutes to check for the existence of a file in a remote folder. If the file exists, we will load it into Adobe Campaign. The actual file, along with its path, is automatically saved for us in the workflow variables vars.filename.

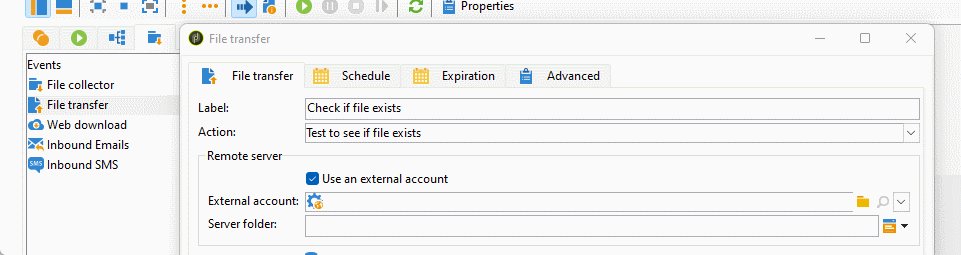
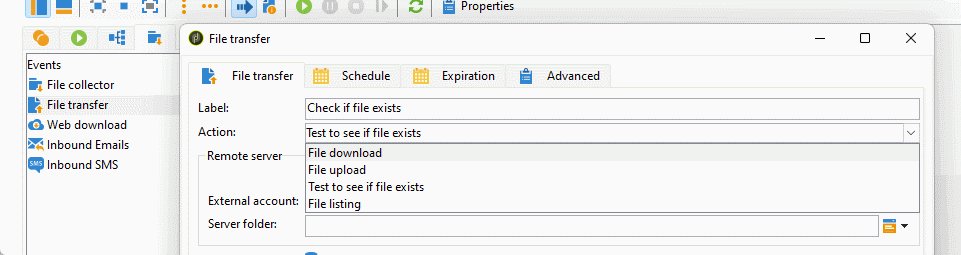
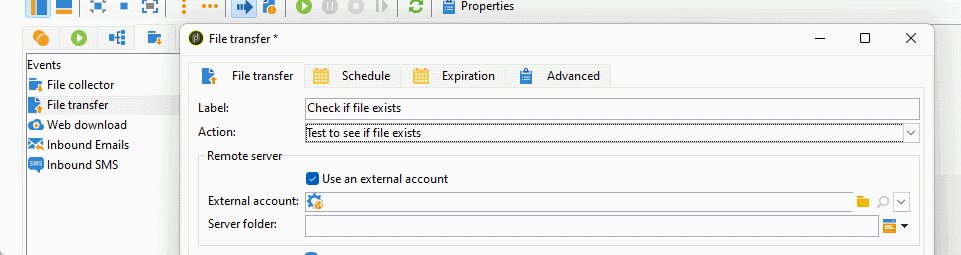
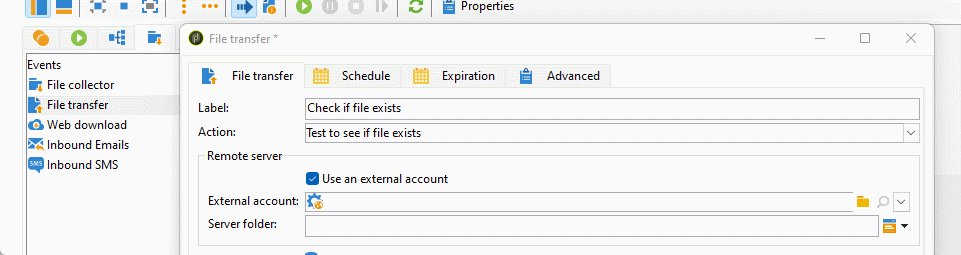
For this purpose we will use File transfer activity. Where first will be set to Test to see if file exists and second to File download. After we process file with the workflow we add JavaScript activity to save and publish our file

Saving and publishing file
Last but not least is the step where we save the file loaded with File transfer activiry as resources and publish them to the vast internet. There are Experience League community posts discussing this topic, especially the issues with publishing resources. However, for my recent endeavor, none of those—many of which were my own—hints helped.
var fileName,
uploadPath = (application.instanceVarDir + "/upload/").toString(),
md5FileName,
fileExtension,
patternRemoveTimestamp = /_\d{14}[a-z]/;
String.prototype.getFileExtension = function() {
// Regular expression to match the file extension
var regex = /(?:\.([^.]+))?$/,
extension = regex.exec(this)[1];
return extension ? extension.toLowerCase() : null;
}
fileName = (vars.filename).toString().split("/").pop();
fileExtension = fileName.getFileExtension();
fileName = fileName.replace(patternRemoveTimestamp, "");
md5FileName = digestStrMd5(fileName);
file = new File(vars.filename);
if(!file.exists){
logWarning('File' + vars.filename + " is missing");
} else {
if(file.copyTo(uploadPath + md5FileName + "." + fileExtension)){
fileRes = NLWS.xtkFileRes.create();
fileRes.storageType = 5;
fileRes.useMd5AsFilename = 1;
fileRes.publish = true;
fileRes.userContentType = 0;
fileRes.label = fileName;
fileRes.folder_id = 11111;
fileRes.md5 = md5FileName;
fileRes.fileName = md5FileName + "." + fileExtension;
fileRes.originalName = md5FileName + "." + fileExtension;
fileRes.WebPostUpload(<params/>);
fileRes.PublishIfNeeded();
fileRes.save();
logInfo('uploaded file:' + fileName);
}
} - String Prototype Extension:
- Added
getFileExtensionmethod to theStringprototype to extract file extensions.
- Added
- Filename and Extension Extraction:
- Extracted the filename from
vars.filename. - Extracted the file extension using the custom
getFileExtensionmethod.
- Extracted the filename from
- Timestamp Removal and MD5 Hashing:
- Removed the timestamp from the filename using a regular expression.
- Generated an MD5 hash of the modified filename.
- File Handling, upload and publish:
- Checked if the specified file exists.
- Copied the file to the upload path with the new filename (MD5 hash + original file extension).
The difference between the code that is online and the code found in the library is the function called WebPostUpload, which, by its JSAPI definition, ‘finalizes the storage of the resource after the upload (from a web page) to the server depending on the storage type used. It recovers the codepage and the content type. I will try to use it without next.
What I need to explore is the possibility of using human-readable text as a filename, as it seems that only an MD5 hash can be used in naming. When I used human-readable text as the filename, the process froze, and I had to kill the workflow.













Sujith
says:Hi Marcel,
Thanks for the post. It is really helpful.
Do we have something to download files from my server?
The issue is we don’t have access to SFTP. I am expecting a code that will connect with my Adobe campaign server and download the file and put it in my local system.
Marcel Szimonisz
says:Hello Sujith,
as mentioned on the experience league you can export files via email, publish them as file resource or if you want to export data from targeting dimension you can manually export data. I wrote blog post on how to export data without access to sftp
Marcel Szimonisz