Do Loops in Adobe Campaign worfklow
At times, there may be a need to execute the same workflow or its parts in loops. I’ll guide you through the process of creating your very own “for loop” within the Adobe Campaign workflow. loop
While loop
A “while loop” programming construct used to repeatedly execute a block of code as long as a specified condition remains true. Unlike a “for loop,” a “while loop” doesn’t have a predetermined number of iterations. Instead, it continues to execute as long as the specified condition is true.
The basic structure of a while loop typically includes:
- Condition: Specifies the condition that must be true for the loop to continue. If the condition evaluates to false, the loop terminates, and the program moves on to the next set of instructions.
- Code to be repeated: The set of statements or code block that gets executed in each iteration. This block continues to execute as long as the condition remains true.
For loop
A “for loop” is a programming construct used to repeat a set of statements or a block of code a specified number of times. It is particularly useful when you need to perform a task repeatedly, such as iterating through elements in a collection, processing data, or executing a series of operations with incremental or varying values.
The basic structure of a for loop typically includes:
- Initialization: Setting an initial value for a control variable.
- Condition: Defining a condition that, when true, allows the loop to continue.
- Update: Modifying the control variable after each iteration.
Adobe Campaign loop types
For loops in Adobe Campaign Classic can be for instance:
- handling duplicate entries separately in distinct email sends
- dispatching proofs for various delivery templates
- sending / receiving data from API where there is payload/ response limitation per call
- and many more…
From my experience I can divide for loops into two categeries:
- “
no code”for loop– you will process data defined in the workflow targeting data code for loop– you will process array that is defined as JSON variable and passed in vars. variable down the workflow
No code loop
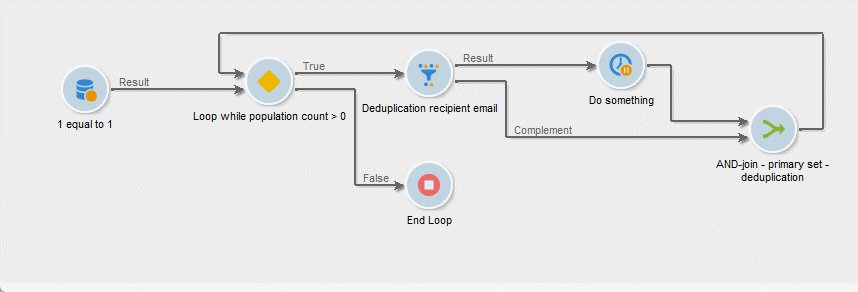
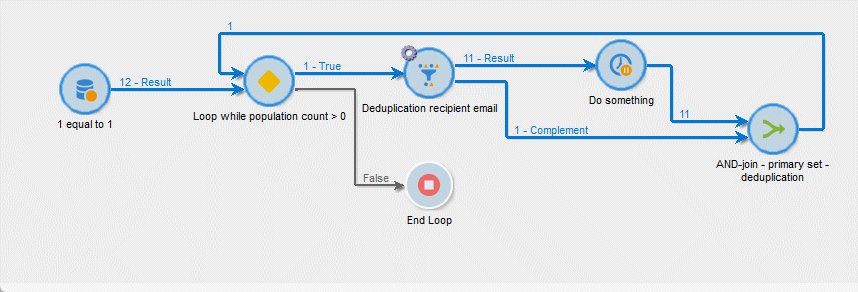
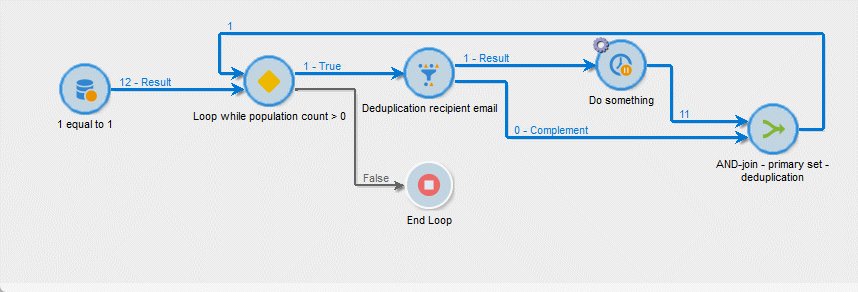
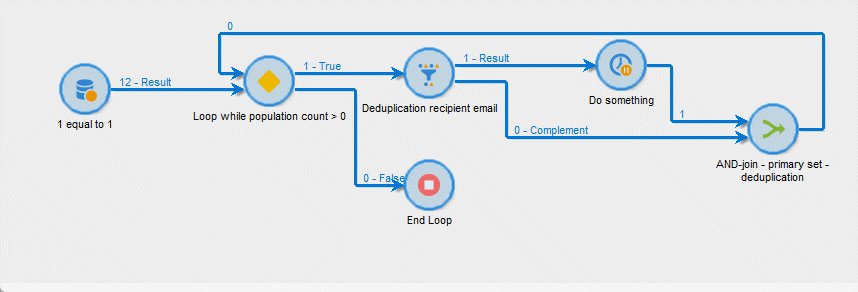
We begin with a slightly simpler loop scenario where we navigate through targeting data outlined in the workflow. Recently, the need arose to deduplicate the population before the actual send. This became imperative as we were relaying changes to contracts, and a specific business requirement dictated the identification of which contract was sent in each email. Regrettably, we couldn’t integrate this information directly into the broad log schema in the target mapping. Consequently, we had to establish a linkage between the broad log record and a distinct table post the actual send, leading to the initiation of a loop functionality.

Query activity– select any data you need to process in loops.Test activity– we assess whether to proceed with the loop or conclude it. In this scenario, the loop persists until there are records available for processing. The condition is straightforward: we set the variablerecCountto greater than 0, a condition you may have already encountered elsewhere on the platform.
Code loop
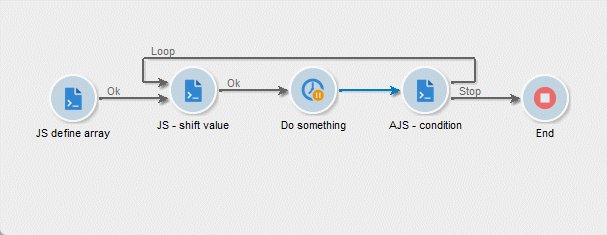
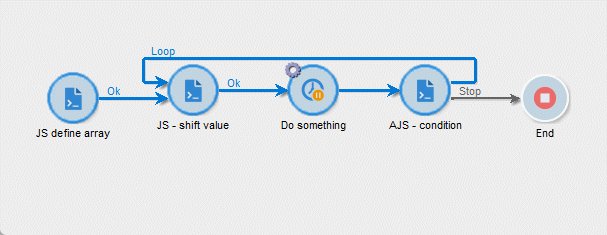
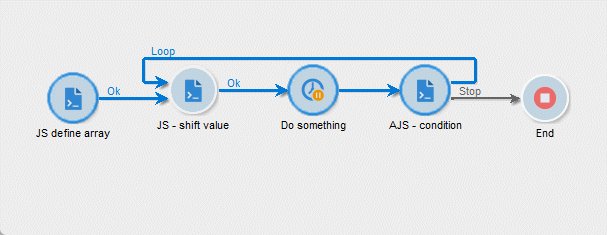
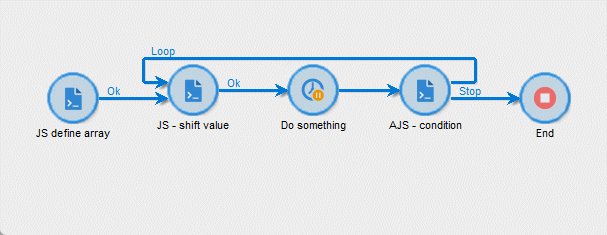
In this scenario, the data that we’ll iterate through is defined in a JSON array. You can predefine the array before the JavaScript (JS – shift value) activity, where the first item of the array is picked. The example provided essentially represents a “do-while” loop. If you move the Advanced JavaScript (AJS – condition) condition to the beginning, you essentially create a “while-do” loop.

JS define array – In the initial step, we define our array. This could result from an API call, which we then save into the ‘vars.’ using JSON.stringify(). It’s worth noting that ‘vars.’ variables are specifically designed to contain strings. Despite having the ability to define types, objects are not even an option within this context.
var data = [
{"name":"john","lastname":"doe"},
{"name":"john","lastname":"doe2"},
{"name":"john","lastname":"doe3"},
{"name":"john","lastname":"doe4"}
]
//save data to vars.
vars.data = JSON.stringify(data);JS – shift value activity is placed at the begining of the “do-while” loop, serving as the point where we extract the initial item from the array. This is accomplished by utilizing the Array.shift() function to retrieve and reduce the array by removing its first element.
GOOD TO KNOW: When handling objects in JavaScript within the workflow, it’s essential to consistently parse the string representation to an object. After making changes, it’s then necessary to convert it back to a string. This ensures seamless movement of the object between workflow activities. We use JSON functions stringify() and parse().
//transform back to array var data = JSON.parse(vars.data); //pop value from the begining of the array var item = data.shift(); //save item to vars. vars.item = JSON.stringify(item); //save the remaining items to vars. vars.data = JSON.stringify(data);
Next section is where we essentially perform operations on the item extracted from the iterated array. My do something part is simply printing the values of my object to the console.
var item = JSON.parse(vars.item);
logInfo("Name: " + item.name)
logInfo("Last name: " + item.lastname);
/*
console log
---------------
12/06/2023 5:46:55 PM Workflow finished
12/06/2023 5:46:54 PM wait Suspended. Will resume on: 12/06/2023 5:46:55 PM
12/06/2023 5:46:54 PM wait Last name: doe4
12/06/2023 5:46:54 PM wait Name: john
12/06/2023 5:46:53 PM wait Suspended. Will resume on: 12/06/2023 5:46:54 PM
12/06/2023 5:46:53 PM wait Last name: doe3
12/06/2023 5:46:53 PM wait Name: john
12/06/2023 5:46:51 PM wait Suspended. Will resume on: 12/06/2023 5:46:52 PM
12/06/2023 5:46:51 PM wait Last name: doe2
12/06/2023 5:46:51 PM wait Name: john
12/06/2023 5:46:50 PM wait Suspended. Will resume on: 12/06/2023 5:46:51 PM
12/06/2023 5:46:50 PM wait Last name: doe
12/06/2023 5:46:50 PM wait Name: john
*/
Upon completion of the ‘do something’ section, our final but most crucial step involves the ‘while’ condition check. When this is not set properly we can cause the beatiful infinite loops. At this step, we verify whether the array still contains values. If no more values remain for processing, we gracefully conclude the loop and finalize the workflow.
Following code has been added into the Next calls section of Advanced JavaScript activity
var data = JSON.parse(vars.data);
if(data.length)
task.postEvent(task.transitionByName('loop'));
else
task.postEvent(task.transitionByName('stop'));
return 0Similarly you can apply above mentioned logic to create for loops.