How to Track dynamic links
Some email campaign send outs can have links dynamically rendered in the content. Such links are not visible by Adobe Campaign personalization engine and thus will not be tracked.
The good thing is that we can use a workaround to make dynamic links trackable and also on top of all workarounds Adobe itself has provided feature that solves this issue.
Dynamic links tracking workaround
As we already know Adobe Campaign only sees links that are present in the email content, that means they are not provided as variable or printed to the email in loop dynamically.
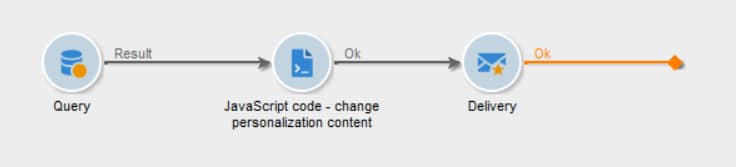
To make dynamic links works there is no other way how to make them visible for tracking then to dynamically write them to the email content before the delivery is executed. The best way how to achieve this is to use personalization block and change its content dynamically before delivery activity in the workflow.
And of course do not forget to refer that personalization block in the delivery template.

var personalizationBlock= NLWS.nmsIncludeView.load(personalizationBlockId),//primary key of personalization block
html = '';
//generate content and save it to html string variable
//...
//...
// save html to personalization block
personalizationBlock.source.html = html;
//save it
personalizationBlock.save();Using pre-processing instructions
Second way to achieve the same is to use Adobe’s feature called pre-processing instructions.
They only apply in the context of delivery content. It is the only way to script the URL of an email and still have it tracked
https://experienceleague.adobe.com/
We already learnt that we can achieve the same with the workaround shown before.
Create database schema
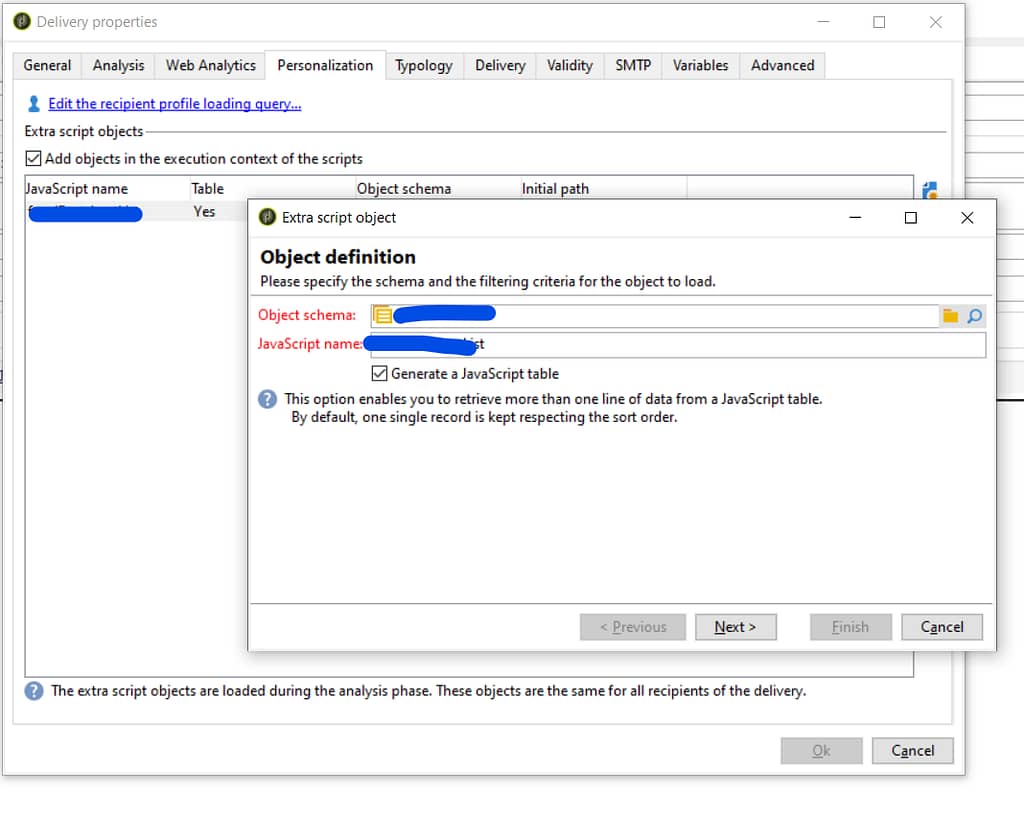
To use pre-processing with dynamic links you will need to create database schema where all dynamic links will be saved beforehand. You can create normal database schema as you would if you create new table. After you need to reference this schema inside the delivery in personalization tab. You can save as much information you want and the reference it while displaying the dynamic links.

These links are then used to provide dynamic url parameters for each recipient. Also keep in mind that all the links are same for all recipients of the delivery. Then to show each recipient links based on their preference you will need to create rendering lookup function with the adobe campaign pre-processing instructions. Also check the option generate a JavaScript table.
Pre-processing instructions
The JavaScript name will then be referenced in the pre-processing instructions in for loop
<%@ foreach object="javascriptName" item="javascriptName_item" %>
We will show on the example provided by adobe how you can create dynamic links with the for loop. First you need to have some identifier by which you will be able to match recipient link in the list of all links. The id for item to display will come in the target data to the delivery (it will be attached to the recipient and will or can be different for each one)
<%@ value object='startScript' %>
function displayLink(id)
{
<%@ foreach object="javascriptName" item="javascriptName_item" %>
if( id == "<%@ value object="javascriptName_item" xpath="@id" %>" )
{
<%@ value object='endScript' %>
<a href="http://example.net?id=<%@ value object="javascriptName_item" xpath="@id" %>">Some dynamic link</a>
<%@ value object='startScript' %>
}
<%@ end @%>
}
<%@ value object='endScript' %>
Basically the instruction
<%@ value object="javascriptName_item" xpath="@id" %>will insert value to the personalization script. So if the variable is string you need to wrap it with double quotes otherwise you will be getting errors in personalization in the delivery log.
"<%@ value object="javascriptName_item" xpath="@id" %>"Display the links using for loop
<%
var dynamicLinksArray =
'can be array variable you can inject to the personalization block from the targeting dimension'
+ 'can be also link to another table'
for(var i=0; i<dynamicLinksArray.length; i++ ){
displayLink(dynamicLinksArray[i])
}
%>Pros and cons
I do not have any preference which way to add dynamic links to the delivery for me both the workaround and pre-processing instructions worked same.
| Workaround | Pre-processing instructions |
|---|---|
| Easier to grasp the concept | |
| No need to create database schema | Need to create custom database schema |
| This is the way | The vendor described way |
| _label, _type attributes work properly | |
| Less code written to personalization block |